Speed, security and privacy
Safari under macOS
 The browser is available for different platforms (iOS, iPadOS and macOS). The development for Windows has been stopped, for Android and Linux there is no native version. Here we look at the settings under Apple macOS.
The browser is available for different platforms (iOS, iPadOS and macOS). The development for Windows has been stopped, for Android and Linux there is no native version. Here we look at the settings under Apple macOS.
To access pages with the Brave that require "client authentication" with a certificate, a corresponding certificate must be imported. In the example the URL "https://vc.edv-workshops.com" is to be accessed (the address does not exist).
If you have not imported a certificate, the error message "400 Bad Request - No requirred SSL certificate was sent" or "403 Forbidden" will appear when the address is accessed.

Import Client Certificate
A certificate comes in the form of a *.p12-file, which you receive from the provider of the respective service, including a password, e.g. by e-mail. Save the file to any location (in the example, the file with the name "CERT_pattern_karl_v2.p12" is located in the "Downloads" folder).

Safari uses Apple Keychain Management to manage certificates. Therefore the certificate will be imported into the macOS keychain. To do this, double-click on the certificate (p12 file) or select ... from the context menu (right mouse button). Open with > Keychain Management.
Starting with macOS Catalina, you will be asked into which keychain the certificate should be imported. In the following figure "Login" is suggested. This is OK. Click on "Add".

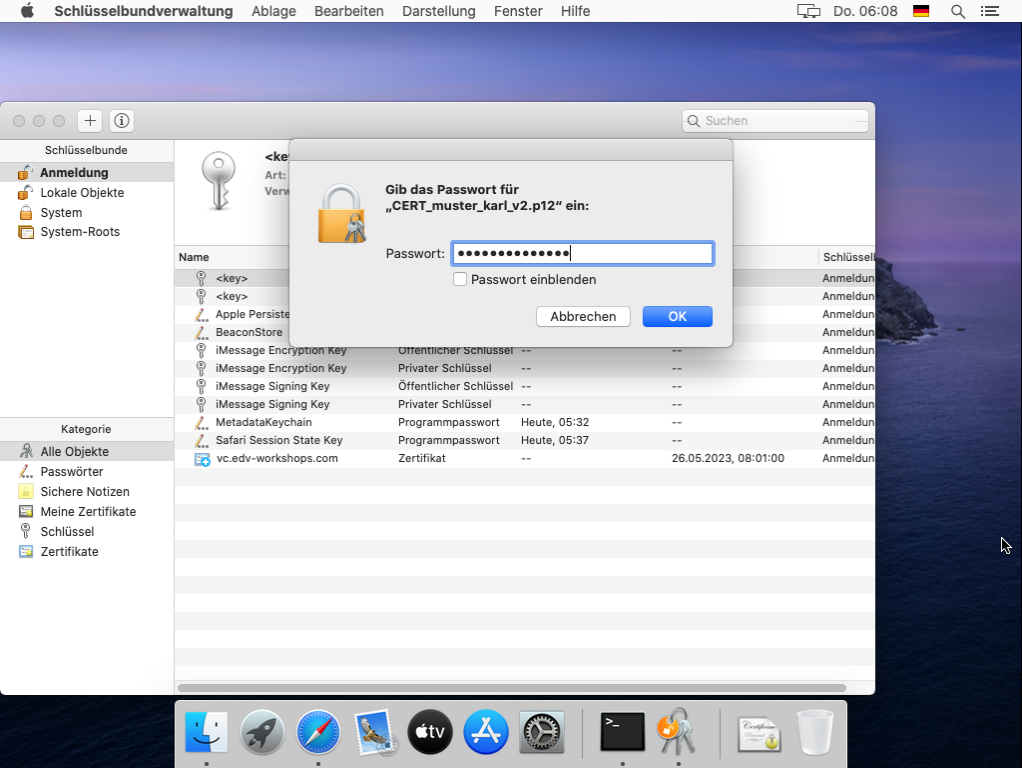
You will be asked to enter the password.

After you have entered the password, click on OK.
The certificate is now in your keychain.

Calling the page (with installed certificate)
The corresponding page can be called up (in the example the page https://vc.edv-workshops.com). The browser immediately offers you the certificate you have just installed.

Click on "Continue".
The page is then displayed (in the example the web conference system BigBlueButton).

The certificate is now imported. The workshop is finished.

 Deutsch (Deutschland)
Deutsch (Deutschland)  English (United Kingdom)
English (United Kingdom)